Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- order by
- 다운캐스팅
- 형변환
- GROUP BY
- 스프링 모달창
- 모달창 여러개
- static
- Java
- 객체협력
- 템플릿
- 추상 메서드
- oracle 연동
- static 예제
- react
- IP
- 오라클 비교연산자
- Servlet 맵핑
- 싱클톤패턴
- SUB Query
- singleton
- 이클립스 오라클 연동
- 사용자 데이터그램 프로토콜
- 상속
- spring annotation
- static메서드
- 다중 모달창
- AOP란?
- 리스트 모달창
- 깃 명령어
- downcasting
Archives
- Today
- Total
모든지 기록하자!
[스프링, JSP] 모달창 리스트에 적용시키기 본문
728x90
한개의 게시물에 모달창 적용하기는 쉽지만 여러개의 리스트에 모달창을 적용시키기 어려웠지만 해결했다.
<section class="py-5">
<h3 align="center">인기 상품</h3>
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<c:forEach var="best" items="${bestmarketlist}" varStatus="i" begin="0" end="3">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="./marketimage/${best.newmainpt}" alt="..." onclick="location.href='marketdetail.do?seq=${best.seq}'"/>
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder" onclick="location.href='marketdetail.do?seq=${best.seq}'">${best.title}</h5>
<!-- Product price-->
<fmt:formatNumber value="${best.price}" pattern="#,###,###"/>원<br>
<a style="font-size: 12px; color: gray;">${best.subtitle}</a>
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<!-- 이 부분부터 Modal창 코드 -->
<button type="button" class="btntt">장바구니 담기</button>
<div class="modal">
<div class="modal__overlay">
<div class="modal__content">
<div>${best.title}</div>
<div><fmt:formatNumber value="${best.price}" pattern="#,###,###"/>원</div>
<button type="button" class="close">닫기</button>
</div>
</div>
</div>
<!-- 여기까지 -->
</div>
</div>
</div>
</c:forEach>
</div>
</div>
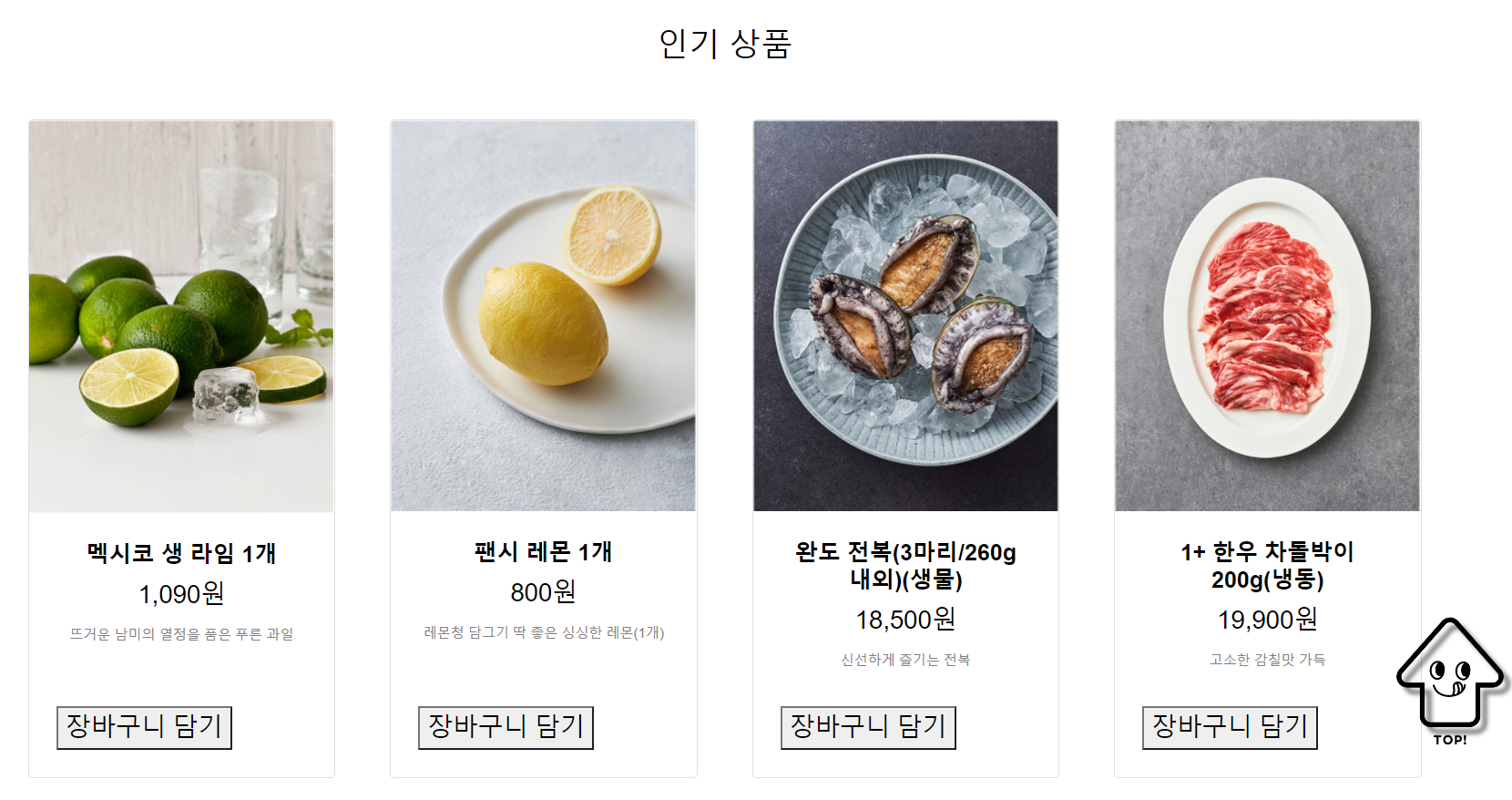
</section>위에 코드는 상품 리스트다. 아래 사진 처럼 리스트가 보여진다.

아래는 JS코드
<!-- 모달창 -->
<script type="text/javascript">
// Modal을 가져온다
var modals = document.getElementsByClassName("modal");
// Modal을 띄우는 클래스 이름을 가져온다.
var btns = document.getElementsByClassName("btntt");
// Modal을 닫는 close 클래스를 가져온다.
var spanes = document.getElementsByClassName("close");
var funcs = [];
// Modal을 띄우고 닫는 클릭 이벤트를 정의한 함수
function Modal(num) {
return function(){
// 해당 클래스의 내용을 클릭하면 Modal을 띄운다.
btns[num].onclick = function(){
modals[num].style.display = "block";
console.log(num);
};
// 닫기 버튼 클릭하면 Modal이 닫힌다.
spanes[num].onclick = function() {
modals[num].style.display = "none";
};
};
}
// 원하는 Modal 수만큼 Modal 함수를 호출해서 funcs 함수에 정의한다.
for(var i = 0; i< btns.length; i++){
funcs[i] = Modal(i);
}
// 원하는 Modal 수만큼 funcs 함수를 호출한다.
for(var j = 0; j< btns.length; j++){
funcs[j]();
}
// Modal 영역 밖을 클릭하면 Modal을 닫는다.
window.onclick = function(event) {
if(event.target.className == "modal"){
event.target.style.display = "none";
}
};
</script>
728x90
'Spring' 카테고리의 다른 글
| [Spring] Spring 과 Spring Boot 의 차이점은? (0) | 2022.01.01 |
|---|---|
| AOP란 무엇인가 (0) | 2021.11.11 |
| DI란 무엇인가 (0) | 2021.11.11 |
| Spring Annotation (0) | 2021.07.12 |
Comments




