Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- SUB Query
- 템플릿
- Java
- react
- 깃 명령어
- 객체협력
- downcasting
- GROUP BY
- 스프링 모달창
- static메서드
- IP
- 이클립스 오라클 연동
- spring annotation
- static 예제
- 싱클톤패턴
- Servlet 맵핑
- singleton
- 상속
- 다운캐스팅
- static
- 다중 모달창
- AOP란?
- 사용자 데이터그램 프로토콜
- order by
- 형변환
- 추상 메서드
- oracle 연동
- 오라클 비교연산자
- 모달창 여러개
- 리스트 모달창
Archives
- Today
- Total
모든지 기록하자!
React 구구단 만들기 본문
728x90
<html>
<head>
<meta charset="UTF-8"/>
<title>구구단</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root"></div> <!-- 결과: <div id="root"><button>Like</button></div> -->
<script type="text/babel">
class GuGuDan extends React.Component {
state = {
first: Math.ceil(Math.random() * 9),
second: Math.ceil(Math.random() * 9),
value: '',
result: '',
};
onSubmit = (e) => {
e.preventDefault();
if (parseInt(this.state.value) === this.state.first * this.state.second) {
this.setState((prevState) => {
return {
result: '정답: ' + prevState.value,
first: Math.ceil(Math.random() * 9),
second: Math.ceil(Math.random() * 9),
value: '',
};
});
this.input.focus();
} else {
this.setState({
result: '땡',
value: '',
});
this.input.focus();
}
};
onChange = (e) => {
this.setState({ value: e.target.value });
};
// 컨텐츠
render() {
return (
<div>
<div>{this.state.first} 곱하기 {this.state.second}는?</div>
<form onSubmit={this.onSubmit}>
<input type="number" value={this.state.value} onChange={this.onChange}/>
<button>입력!</button>
</form>
<div>{this.state.result}</div>
</div>
);
}
}
</script>
<script type="text/babel">
ReactDOM.render(<GuGuDan/>, document.querySelector('#root'));
</script>
</body>
</html>
바뀌는 부분은 아래처럼 state로 등록해준다.
state = {
first: Math.ceil(Math.random() * 9),
second: Math.ceil(Math.random() * 9),
value: '',
result: '',
};
// 컨텐츠
render() {
return (
<div>
<div>{this.state.first} 곱하기 {this.state.second}는?</div>
<form onSubmit={this.onSubmit}>
// 올바른 input
<input type="number" value={this.state.value} onChange={this.onChange}/>
// 입력 안되는 input창 onChange가 없어 오류발생
<input type="number" value={this.state.value} />
// jsx 문법이기 때문에 input 뒤에 /로 닫아주지 않으면 오류가 발생한다.
<button>입력!</button>
</form>
<div>{this.state.result}</div>
</div>
);
}

onChange함수가 없이 입력안됨
input 창에 value를 위에서 state로 지정했기 때문에
onChange 함수가 없다면 입력이 진행되지 않는다.
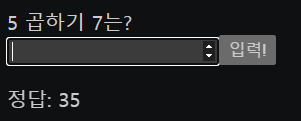
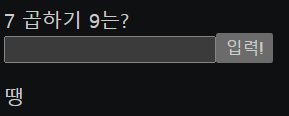
코드 실행결과
1. 정답

2. 오답

이번 주 리엑트 강의를 들으며..
- Js 기본기가 많이 부족하다
- 강의 듣기전 봐도 모르던 코드를 아주 약간 이해하기 시작
참고
웹 게임을 만들며 배우는 React
https://www.inflearn.com/course/web-game-react/dashboard
728x90
'React' 카테고리의 다른 글
| React Hooks (0) | 2023.06.23 |
|---|---|
| React JSX 문법이란? (0) | 2023.06.23 |
Comments
